
地图是我最喜爱的视觉工具。不仅因为我曾经学习相关的专业,而且在生活中我还是一个路痴——查看地图是日常功课(也是爱好)。这天,我跟一位朋友约在名叫小北的片区见面,我需要从琶洲地铁站出发,找到去小北站的路线。要在日益复杂的广州地铁线路网中完成这个任务,可不简单。

这是一个复杂的视觉搜索问题。然而它发生在瞬时之间,我们基本意识不到。下面我试着借助视觉搜索研究中的三层嵌套循环来展开讲讲(Ware,2010)。
在外层循环中,大脑构建一系列解决问题的步骤,然后执行。例如我们进房间找眼镜,大脑给出的搜索策略大概是确定头部的方向、获得最佳视角,开始连续的特征搜索。如果没有找到目标,就转移到新的位置继续搜索。在查找地铁线路的任务中,我的初步的策略则是:圈定区域,寻找终点车站,对比路线,确定换乘站。

中间循环是视觉搜索。这个阶段眼睛会寻找视觉查询的目标图案,以每秒 1~3 次的频率转动眼球,根据目标的形状特征(例如大小、颜色和方向)来确定它们是否成为新的候选目标。在寻找地铁线路时,我主要靠不同颜色的线段来查询,从起点车站开始,沿着线段图案进行视觉追踪。我发现有两条路线可以到达小北,其中一条是由青色和蓝色组成的线路,另一条则是青色-橙色-红色线路。

内层循环是图案检测。当视觉焦点落在可能的目标区域中,内层循环的视觉检测过程就会开始。眼睛快速判断视野中心区域的图案是不是搜索目标,判断一次即完成了一次内部循环。尽管眼睛在某个关注点上的停留时间还不足 1/5 秒,但是每次停留时可以判断 1~4 个简单的图案。在选择了线路后,我需要确定换乘车站,这属于图案检测的任务。我根据两个特征来确定换乘站:线路颜色是否改变,以及换乘站得是一个循环符号的标识。最后,我确定了出行的路线以及换乘地点。

从上面这个例子可以看到,发生在几秒之内的视觉搜索竟然如此复杂。每天我们都要完成无数次复杂的视觉搜索任务,无论是从人群中认出熟人,在炒菜时从一堆瓶瓶罐罐中抓起调味盒,还是在手机上找到点赞按钮。这些任务都与注意相关,它引导眼睛运动,调整图案发现的路径,找出对完成当前工作最有帮助的图案。这个过程可以总结为三个循环(Ware,2010):
- 外层问题解决循环:查找视觉问题的备选解决方案
- 中层模式搜索循环:由眼球运动带来的视觉模式搜索
- 内层图案检测循环:检测图案是否为目标图案

自下而上:基于特征的视觉搜索
视觉搜索并不会随机发生。寻找比较小的东西时,我们只有去看,才能看到它。但是还没有看见之前,如何引导眼睛看向正确的位置呢?视觉有一个预处理过程来引导注意力,但首先我们要了解什么样的东西容易看得到。当我们在寻找某件物品的时候,大脑能预先启动感知觉通道,使它们对要寻找的东西变得非常敏感。例如,在下图中找红色竖线时,视觉对红色更为敏感:

视觉搜索的效率取决于干扰物的数量,以及所选取的搜索特征是否有效。如果只有一个特征(红色)并激活它时,视觉搜索效率最高。随着特征增多,视觉加工的复杂性也逐渐增加。例如,在下图中找到红色的竖线就没有那么容易了:

视觉显著性模型(Li Zhaoping,2014)可以帮助我们更好理解视觉搜索特征:

图 A:视觉输入由多个独立的特征映射合集组成,例如颜色、方向、透明度、大小、运动、深度等。视觉系统根据当前任务赋予这些映射不同的权重。 比如,想找出人群中穿黄色雨衣的人,那么映射集将突出黄色特征。
图 B: 有多个目标特征时,这些特征(红色、蓝色、垂直线段、水平线段)映射汇总成主视图。
基于特征去搜索,是视觉系统高效的秘密之一。例如,要在一辆大型停车场找到自己的车。如果这辆车特别庞大,比如是一辆集装箱货车,那我们会优先以大小为特征去搜索。如果这辆车拥有少见的亮橙色,那么颜色就会是主要搜索特征,接近橙色的车会在视觉扫描时跃然而出,而其他颜色的车几乎都会被忽略掉。
自上而下:指向目标的视觉搜索
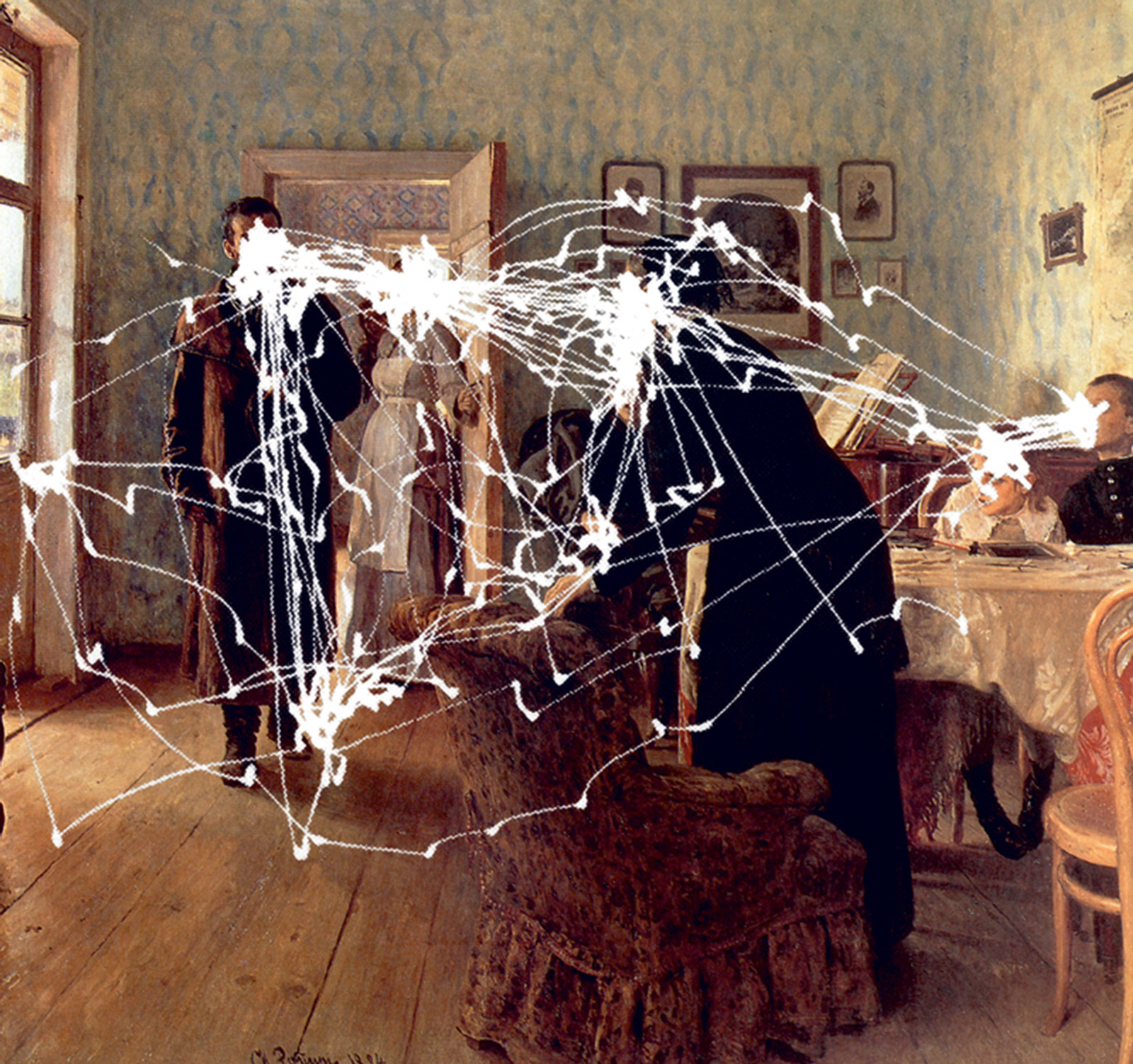
视觉搜索目标,决定着我们往哪里看。1967 年,俄罗斯心理学家 Yarbus 做了一个早期的眼动实验:他用附在眼球上的吸盘连接着镜子,将光线反射到相纸上,从而记录下眼球的运动。他向被试展示 Ilya Repin 的画作 “Unexpected Visitors”,让被试猜测画中人物的年龄。这时候,人们的眼动轨迹是这样的:

当估计人物年龄时,被试的搜索策略是看人的脸部,画的其他部分则没有多少注视停留的轨迹。
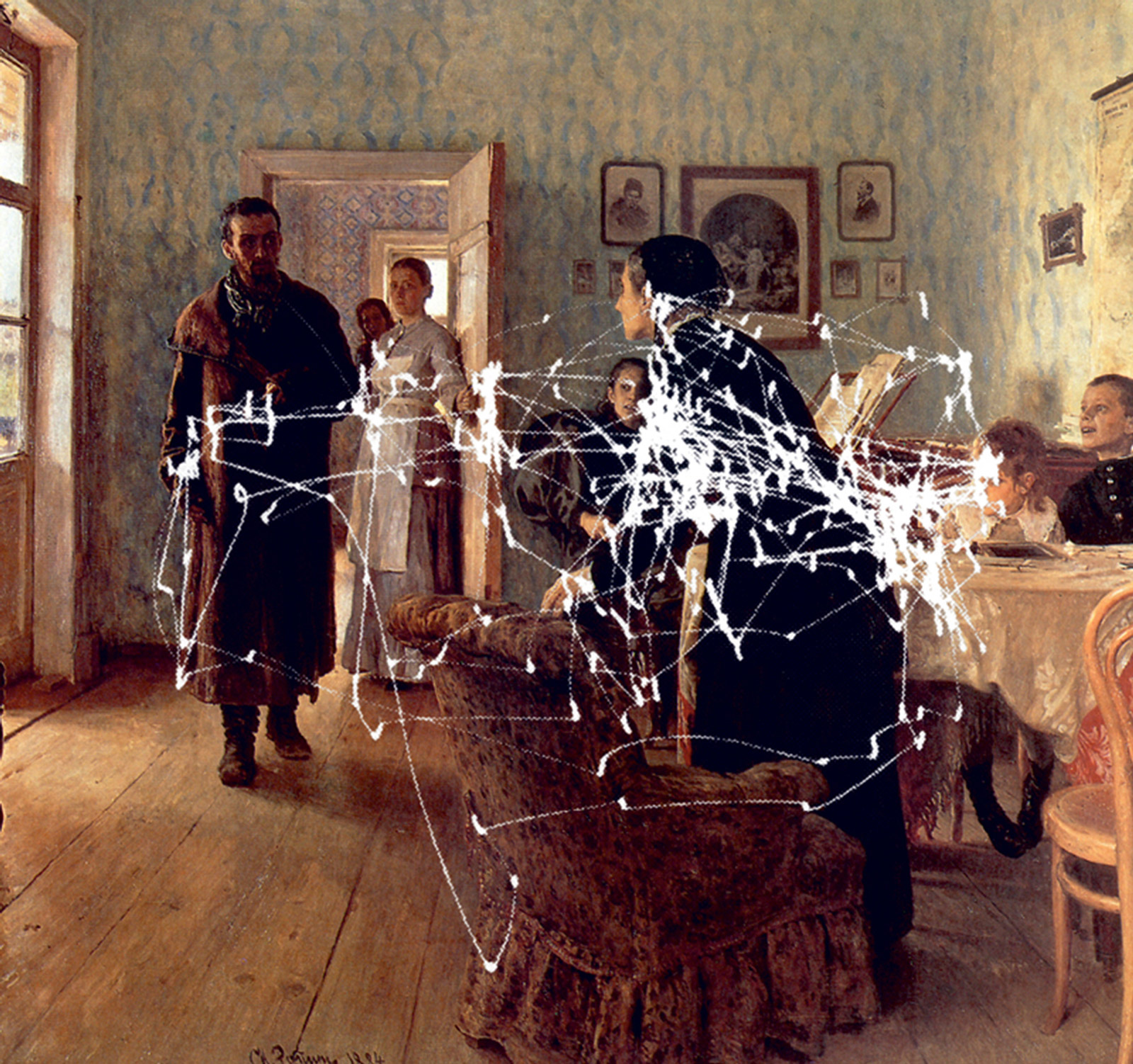
接下来,被试要猜测画中人物的社会地位。这时,眼动轨迹则大不相同,视觉焦点大部分停留在人物的衣服上面。眼动结果直接反应了搜索策略的变化,被试认为人物的服饰能够暗示其社会地位。

这个实验再次生动地展示了视而不见的根源:我们只在需要时才看到所需要的信息。提前设定目标,会过滤掉感知收集到的无关信息,大大提高视觉搜索效率。
在设计数字产品时,可以充分利用两种视觉搜索的特点。无论用户采用哪种加工方式,都要安排好视觉的「游览路径」,让用户带着需要的信息离开。
自上而下:要明确用户在当前情境下的视觉任务是什么,最终想要找到什么信息。比如在看一幅图表时,是在寻找关键数据例如月活跃用户数呢,还是想了解数据变化的趋势?对此用户有什么经验,形成了哪些习惯?他会去哪里寻找到这些信息?比如,在阅读新闻时,我们一般会习惯先看一下大标题和题图。
自下而上:视觉搜索从哪里开始?哪些低层的视觉特征最重要、最有效?应该如何呈现这些特征?它们足够显著、易于区分和识别吗?减少非目标物的干扰,加强有效的搜索特征,能让重要信息更容易识别和理解。
预测视觉搜索路径
当人们在寻找目标的时候,有没有办法可以更准确地预测他们会看哪里、忽略哪里呢?有关监控任务中视觉注意的研究(Wickens, 2015)指出,有四个因素决定了视觉注意会集中在哪里:
- 显著性(Salience):指兴趣区因为其大小、颜色、强度或对比,从背景中凸显出来的程度。
- 努力(Effort):指注意从一个兴趣区转移到另一个兴趣区所需要付出的代价。
- 期望(Expectancy):我们更倾向于关注那些有许多变化的地方,这些变化将影响后续行为。
- 价值(Value):信息的有用程度或重要程度。

SEEV 模型就是这四个因素的叠加,它能够解释和预测人会如何进行视觉搜索。
运用到数字产品的设计中,我们可以注意这样做:梳理清楚哪些信息和元素更重要,它们的权重应该如何分配;价值更高的信息,应该突出呈现,与其他信息形成明确对比;信息较多时,合理安排顺序,减少视线转移所需付出的努力;减少不必要的元素变化,将变化集中在重要信息上。
Ref
- Ware, C. (2010). Visual Thinking for Design. Elsevier.
- Li Zhaoping. (2014). Understanding Vision: Theory, Models, and Data. OUP Oxford.
- Wickens, C. D., Hollands, J. G., Banbury, S., & Parasuraman, R. (2015). Engineering Psychology and Human Performance. Psychology Press.

