Summary
- p5.sound 的例子
- 优化了情人节小动画
- Treble + Bass clef 组合练习
- Music Theory 101 Model 4
- 知识大融通 ch12
p5.sound 对象和方法学习
补充昨天 SawOsc/TriOsc 的波形图像
昨天看了半天文档和例子,发现效率还是比较低。今早搜了一下 youtube,发现丹叔也有讲 p5.sound!17.1: Loading and Playing - p5.js Sound Tutorial 开心地刷完了 11 个视频。
Loading and Playing
17.1: Loading and Playing - p5.js Sound Tutorial
加载声音:loadSound(),必需在 setup() 或 draw() 函数内使用。在 p5.js 里一般会用两种方式加载声音文件:
preload(): 用于在setup()之前加载文件,加载成功才开始运行其他部分callback():如果不想完全加载才运行程序,可以用
1 | var song, slider, button; |
Add cue
addCue(time,callback,[value]) :在设定的时间点(a playback cue point)触发事件。 p5.js | addCue
比如可以在游戏中加载音效:17.5: Adding Sound Effects - p5.js Sound Tutorial
Sound Synthesis
17.6: Sound Synthesis - p5.js Sound Tutorial
1 | wave = new p5.Oscillator(); |
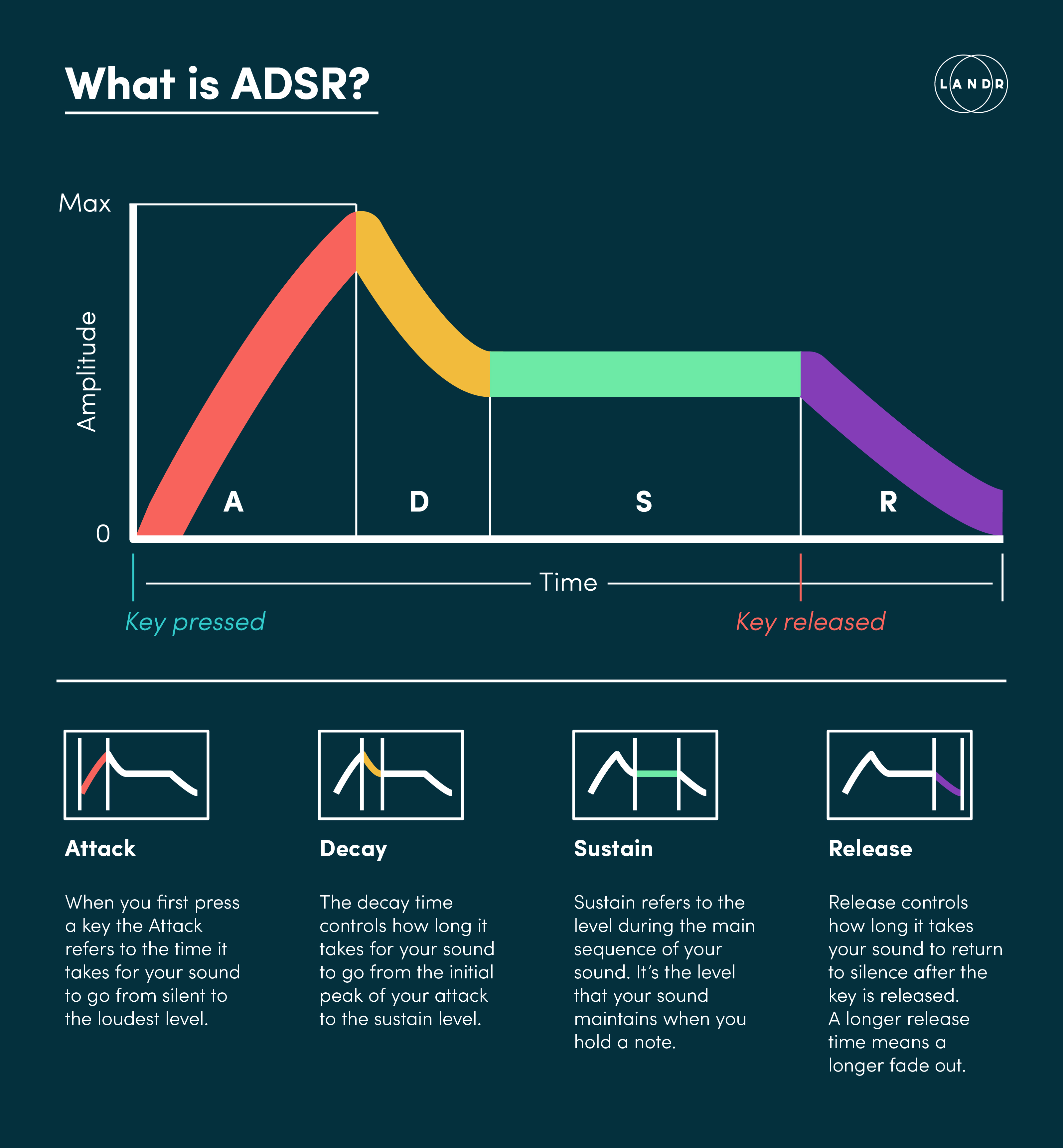
ADSR Envelope
补充昨天的 env 对象。17.7: ADSR Envelope - p5.js Sound Tutorial

A-Attack
D-Decay
S-Sustain
R-Release
优化情人节小动画
- 裁剪音频
- 用 preload 函数预先加载音频
- 增加 play/pause 按钮控制播放
- 调整频谱视觉效果,尝试渐变
拾遗
- sindresorhus/awesome: Curated list of awesome lists:Github 超全索引!
- Basic Electronics Tutorials and Revision:电路电子教材
- Free SFX:免费音效

